Structure de l'internet
Internet est devenu à notre époque un moyen de communication incontournable. Machine omniprésente dont les rouages restent pourtant assez méconnus de ses utilisateurs, elle est intimement liée à des problématiques de société, dont la liberté individuelle, le droit à l'oubli, la surveillance de masse et la marchandisation de nos informations personnelles.
Ce cours est une introduction au fonctionnement d'internet. Il se veut simple et peu technique et tâche de rester abordable. Des parties d'approfondissement sont proposées pour chaque élément évoqué, en évitant le plus possible de s'adresser aux seuls experts.
Une compréhension, même superficielle, du fonctionnement et des acteurs de l'internet peut aider à comprendre un mieux ses enjeux et à se sentir concerné par les débats enflammés qui animent les médias, sans forcément être un expert.
IIntroduction historique

IIUsages et termes courants
Internet \(\neq\) Web
HTML (HyperText Markup Language)
- Un fichier appelé journal.txt avec l'extension txt est un fichier de type texte fait pour contenir des informations textuelles (s'ouvre avec les logiciels bloc-note, word, etc.).
- Un fichier appelé chat.jpg avec l'extension jpg est un fichier de type image jpeg fait pour contenir des images compressées (s'ouvre avec les logiciels paint, photoshop, gimp, etc.).
Une page html ou page web est un fichier de texte enrichi ayant l'extension ".html". Il s'agit principalement d'un fichier de type texte, mais dans lequel il est possible d'intégrer des fichiers image ainsi que d'autres types de fichier (vidéo, musique, flash, ...).
Dans un fichier index.html, on peut lire le code ci-dessous, constitué de texte et des balises <b> (texte en gras) et <img> (placer une image).
En l'ouvrant avec un navigateur, on obtient le rendu final sous forme d'une petite page web
| Fichier html et dossier d'images | Contenu du fichier | Rendu avec le navigateur |

|
Une <b>image</b> de pacman :
<img src='images/pacman.jpg' /> |
Une image de pacman :
|
Navigateur
Les fichier .html s'ouvrent avec des logiciels appelés navigateurs (ou browser en anglais) de la même manière qu'un éditeur de texte sert à ouvrir un fichier textuel ou qu'un logiciel de retouche d'image sert à ouvrir et modifier un fichier image.
Serveur - Client
Adresses IP et DNS
Chaque machine connectée à internet, côté client ou côté serveur, possède une adresse IP (Internet Protocol) qui l'identifie de manière unique.
La version 4 de l'IP (IPv4) donne une adresse sous la forme de 4 nombres compris entre 0 et 255 (xxx.xxx.xxx.xxx).
- L'adresse IP du site www.google.fr est 216.58.210.131
- L'adresse IP du site www.wikipedia.fr est 91.198.174.192
- Pour connaître son adresse IP sur le réseau internet, on peut par exemple aller voir le site www.mon-ip.com .
- Sous windows, pour connaître son adresse IP, il faut ouvrir une console et taper ipconfig
- Sous linux, pour connaître son adresse IP, il faut ouvrir une console et taper ifconfig
En tant que serveur hébergeant la page html de ce cours, je peux connaître votre adresse IP qui est : 18.222.164.11
Les adresses IP sont publiques, et servent à représenter quiconque sur internet. Les organismes gérant les adresses IP dans le monde fournissent aux internautes la commande whois (qui est-ce ?) délivrant toutes les informations connues sur l'utilisateur d'une adresse IP.
Certains site comme http://www.dnsfrog.com permettent de réaliser cette commande whois (ainsi que d'autres comme traceroute affichant le cheminenment de l'information parcouries entre le nous et un serveur).
- Nous sommes plusieurs milliards d'internautes. Est-il concrètement possible de référencer tout le monde par une adresse de la forme xxx.xxx.xxx.xxx ?
- Qui gère l'adressage IP mondial ? De telles instances peuvent elles être légitimes ?
- Jusqu'à quel point une adresse IP est-elle le représentant d'un usager ?
Pour en savoir plus sur les adresses IP, cliquer ici
Nom de domaine
Il n'est pas envisageable pour un utilisateur de retenir les adresses IP de chacun des sites qu'il visite.
Quand on tape une nouvelle adresse www.exemple.fr que le navigateur ne reconnaît pas immédiatement, celui-ci envoie tout d'abord une requête à un serveur DNS (Domain Name System ou résoluteur de nom de domaine) traduisant la question "quelle est l'adresse IP correpondant à www.exemple.fr".
La réponse obtenue, le navigateur affiche le site ou une erreur 404 si l'adresse est inconnue.

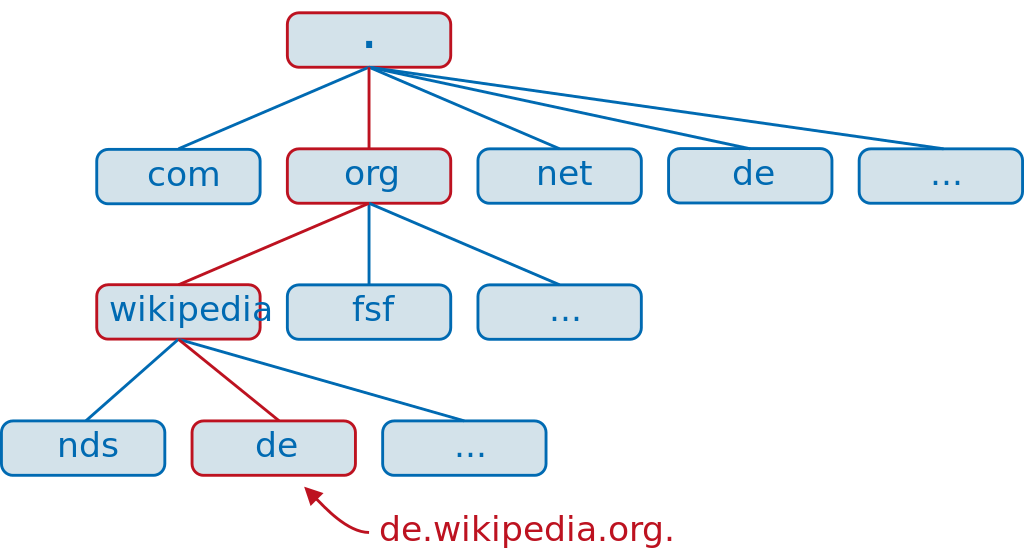
- Au somme se trouve la racine représentée par un point .
- Sous la racine se trouvent les domaines de 1er niveau com, org, net,fr, etc.
- Quelles sont ces machines, les serveurs DNS, qui servent à rediriger les internautes du monde entier ?
- Les domaines .fr, .com appartiennent-ils à des états ?
- Quelle est la légitimité de ces organisations qui gèrent un flux mondial d'informations ?
- La position centrale de telles instances ne met-elle pas en évidence une fragilité du système ?
Pour en savoir plus, à suivre....

Lien hypertexte
Nous avons vu qu'une page html n'était que du texte enrichi par des éléments comme des images, et des mises en forme (gras, italique, etc.) grace à des balises <>. Finalement cet "enrichissement" n'est qu'esthétique et n'apporte que peu au web.
Pourtant il existe une balise qui donne tout son sens au mot web, il s'agit des liens hypertextes ou simplement liens, que l'on connaît bien et qui permettent de passer d'une page à une autre en cliquant sur un mot en surbrillance.
<a href='adresse ciblée'> mot en surbrillance </a>
En ouvrant la page html, le navigateur comprend que lorsque l'on clique sur le mot en surbrillance, la page en cours laissera place à une autre avec l'adresse ciblée par l'attribut href.
Dans un fichier index.html, on peut lire le code ci-dessous, constitué de texte et de la balises <a> .
En l'ouvrant avec un navigateur, on obtient le rendu final sous forme d'une petite page web (essayer de cliquer sur le lien)
| Contenu du fichier | Rendu avec le navigateur |
|
Cliquez <a href='http://www.perdu.com'> ici </a>
si vous êtes perdu. |
Cliquez ici si vous êtes perdu. |

|

|

|

